| نوع پروژه | طراحی، پیادهسازی و توسعه | تاریخ راه اندازی | تیرماه 1395 |
| دسته بندی | طراحی پرتالهای سازمانی | آدرس سایت | www.ricac.ac.ir |
| امکانات | مدیریت اخبار و رویدادها، کتابها، گزارشها و طرحها، مالتیمدیا، فرمهای ثبتنام در جشنواره و سفارش کتاب، سیستمهای کامنتینگ، جستجو، خبرنامه و... |
||

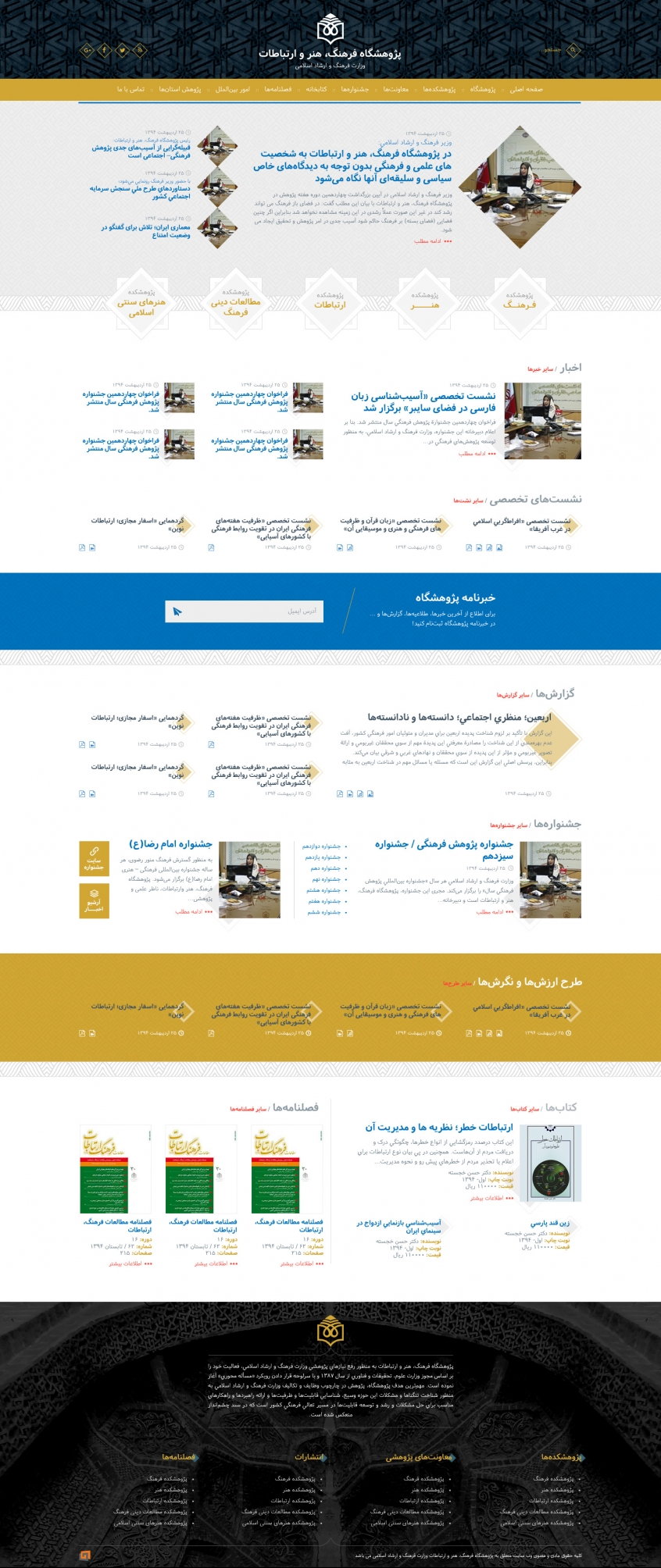
طراحی وب سایت پژوهشگاه فرهنگ، هنر و ارتباطات از جمله پروژههایی بود که برای انجام آن باید ابتدا یک قدم عقبتر رفت! در واقع قبل از اینکه روند معمول طراحی بر اساس نسخه قبلی وبسایت انجام گیرد، میبایست مسائلی نظیر هویت بصری سازمان، استراتژی محتوایی مجموعه، سرویسها و امکانات مورد نیاز مجموعه و... مورد بررسی قرار گیرد. زیرا نسخه قدیمی وبسایت (که تصویر آن پایین همین صفحه قابل مشاهده است) و نیز متریالهای چاپی پژوهشگاه از یکپارچگی بصری مشخصی برخوردار نبودند و از طرفی تکلیف محتواهایی که بنا بود روی سایت قرار بگیرد از نظر ساختاری هنوز مشخص نبود. بنابراین کار اسپیرال با آنالیز ساختار محتوایی و نیازمندیهای مجموعه آغاز و با طراحی هویت بصری سازمانی ادامه یافت.
یکی از نکات مهم در تدوین هویت بصری سازمانی، طراحی موتیف رسمی مجموعه بود. با توجه به اینکه برای موتیفهای رایج در حوزه فرهنگی اغلب از کلیشههای نقوش اسلیمی صفوی استفاده میشود و یا گاهی از وکتورهای موجود که بر اساس نقوش سایر تمدنها شکل گرفته کپی میگردد، اسپیرال تصمیم به استفاده از نقوش هندسی و مینیمال دوره ایلخانی گرفت. بنابراین با عکاسی از دیوارهای مسجد جامع ورامین به عنوان یک اثر شاخص ایلخانی، پترنها و موتیفهای مورد نظر استخراج شد. پس از عکاسی آنها تبدیل به پترنهای استاندارد تکرارشونده شدند و برای استفاده در طراحیهای سازمانی آماده گردیدند. بدین ترتیب از پترنهایی مینیمال و در عین حال اصیل برای وبسایت استفاده شد.
با عکاسی از دیوارهای مسجد جامع ورامین به عنوان یک اثر شاخص ایلخانی، پترنها و موتیفهای مورد نیاز برای هویت بصری استخراج شد.
با توجه به ساختار لوگوی پژوهشگاه و نیز پترن انتخابی، فرم مربعی لوزی به عنوان یکی از فرمهای اصلی ساختار لیآوت سازمانی انتخاب شد. بدین ترتیب جایگاه آیکنها، فرم نمایش پژوهشکدهها، شکل برخی تصاویر و سایر نقوش تزئینی با این فرم در وبسایت استفاده گردید. این نکات در کنار یک ترکیب رنگی شاخص و تایپوگرافی به شکل گیری یک هویت بصری منسجم در وبسایت کمک کردند.
پس از آنالیز ساختاری و محتوایی مربوط به پروژه، هفت الگوی متفاوت برای طراحی صفحات داخلی تعریف شد. الگوی صفحات گالری، صفحه لیست و نمایش خبر، صفحه لیست و نمایش کتاب، صفحه جستجو و... از جمله صفحاتی بودند که برای آنها طراحی متناسبی در نظر گرفته شد. به همین ترتیب محتوای بخشهای مختلف نیز با دیزاینهای مختلفی در صفحه اصلی به عنوان ویترین ورودی وبسایت قرار گرفتند، به طوری که تنوع بصری حاصل از چینش آنها موجب شود مرور وبسایت خستهکننده به نظر نرسد.
اگرچه ساختار محتوایی وبسایت به نظر ساده میرسد، اما در توسعه سیستم مدیریت محتوا نیز ویژگیهای خاصی مورد نیاز کارفرما بود. برای مثال مطالب وبسایت در برخی موارد نیاز به همراه داشتن فایلهای ضمیمه یا نمایش چندرسانهای داشتند، و گاهی شیوه نمایش محتوا باید به حالت اسلاید در میآمد. در نهایت سیستم مدیریت محتوا به گونهای برنامهنویسی شد تا انعطافپذیری لازم را جهت نمایش انواع محتوا داشته باشد.
فرآیند انتقال محتوای سایت قدیمی به سایت جدید و ریدایرکت آدرسهای قدیمی به صفحات جدید از چالشهای رایج در پروژههای ریدیزاین است.
چالش بعدی این پروژه مربوط به نکتهای میشد که اغلب در ریدیزاین پروژهها نادیده گرفته میشود. فرآیند انتقال محتوای سایت قدیمی به سایت جدید آن هم در شرایطی که ساختار محتوایی تغییر کرده، و همینطور ریدایرکت آدرسهای قدیمی صفحات به معادل جدیدشان برای حفظ جایگاه رتبه در گوگل و نیز در دسترس بودن لینکهایی که قبلا در مستندات مکتوب پژوهشی یا شبکههای اجتماعی به اشتراک گذاشته شده، دو نکته نسبتا پیچیدهای بود که تیم برنامهنویسی اسپیرال به خوبی از عهده آن نیز برآمد.
این پروژه اگرچه تا زمان رونمایی دستخوش تغییراتی در رنگبندی شد که مورد تایید اسپیرال نبود اما به عنوان یک سایت سازمانی، میتواند یک نمونه متفاوت از سایتهای کلیشهای و پروژهای منطبق با تکنولوژیها و سبکهای روز با حفظ اصالت ایرانی مطرح گردد.
استفاده از پترنهای برگرفته از نقوش بکر ایلخانی ایده شکل گیری پروژهای را داد که با همکاری دانشجویان کارشناسی ارشد گرافیک دانشگاه علم و فرهنگ و سرپرستی دکتر حامد بیدی، پایگاهی از پترنهای ایرانی برگرفته از بناها، قالیها، سفالها و... در وبسایتی ویژه این موضوع تحت عنوان Persian Patterns راهاندازی گردد.

نسخه قدیمی وبسایت قبل از ریدیزاین

نقوش ایلخانی مورد استفاده در پروژه

نمونه الگوی صفحات داخلی پس از تغییر رنگ