| نوع پروژه | پژوهش، طراحی و توسعه وبسایت و سامانه | تاریخ راه اندازی | شهریورماه 1396 |
| دسته بندی | طراحی پرتالهای سازمانی | آدرس سایت | www.Jiring.ir |
| امکانات | کاربرپژوهی و طراحی تجربه کاربری، طراحی رابط کاربری 20 الگوی مختلف، پیادهسازی ریسپانسیو، توسعه سیستم مدیریت محتوای اختصاصی وبسایت، توسعه سامانه مالی جیرینگ (e-care) |
||

پروژه طراحی و توسعه وبسایت و سامانه e-care شرکت جیرینگ وابسته به همراه اول طی یک مناقصه و از بین دهها شرکت به مرکز طراحی اسپیرال سپرده شد. اسپیرال از ابتدای امر مطابق با پروپوزال ارائه شده، پیش بردن تمامی مراحل طراحی و توسعه را منوط به انجام کاربرپژوهی و طراحی تجربه کاربری کرده بود و بنابراین پس از برگزاری جلسات بریف دیزاین، تدوین یک پرسشنامه برای کاربرپژوهی در دستور کار قرار گرفت. با توجه به رویکرد دوگانه تبلیغاتی و سرویسمحور بودن وبسایت، این پرسشنامه شامل سوالاتی جهت تحلیل رفتار و احساسات فعلی کاربران نسبت به جیرینگ میشد که در قالب سوالات تستی، گویههای طیفی و ارزیابی شاخصهای مختلف تدوین گردید. این پرسشنامه به صورت الکترونیکی و با بهرهگیری از جوایز تعیین شده در شبکههای اجتماعی جیرینگ منتشر شد و در نهایت 406 نفر از مخاطبان جیرینگ به آن پاسخ دادند. پاسخهای گردآوری شده علاوه بر اطلاعات دموگرافیک بسیار مفید که تصور دقیقتری از حوزه مخاطبین و مشتریان جیرینگ میداد، اطلاعات موثقی در رابطه با رفتار و احساس مشتریان نیز به دست تیم طراحی تجربه کاربری میداد. خروجی این بخش میدانی پژوهش، تحلیل آماری متغییرهای مختلفی نظیر سابقه استفاده از خدمات جیرینگ، سابقه خرید اینترنتی، سودمندی استفاده از جیرینگ، سهولت استفاده از جیرینگ، نوگرایی در استفاده، نگرش نسبت به استفاده از جیرینگ، نیت استفاده از جیرینگ، رضایت از ابعاد فنی جیرینگ، رضایت از سایت قبلی جیرینگ، رویه استفاده از خدمات و... بود که برای بررسی رابطه بین سازههای مورد مطالعه از ضریب همبستگی پیرسون استفاده شد. بدین ترتیب روابط معناداری میان برخی متغییرها به دست آمد که زوایای پنهانی را در شناخت کاربران روشن میساخت. همینطور با استفاده از درخت تصمیم CHAID با صحت پیشبینی نزدیک به 99 درصد ارتباط متغییرهای سودمندی، جنسیت و رضایت با استفاده شخصی از جیرینگ استخراج و نتایج آن اعلام شد.
پاسخهای پرسشنامه علاوه بر اطلاعات دموگرافیک بسیار مفید، اطلاعات موثقی در رابطه با رفتار و احساس مشتریان نیز به دست تیم طراحی تجربه کاربری میداد.
در بخش دیگری از پرسشنامه سوالاتی پرسیده شد تا بتوان بر اساس پاسخهای آنها تیپ طراحی وبسایت و شخصیت برند دیجیتال را نیز پیشنهاد داد. پاسخهای کاربران در قالب معیارهایی نظیر دوستانه یا رسمی، برنامهریزی شده یا فیالبداهه، خلاق یا باثبات، جوان پسند یا جدی، پیشرفته یا سنتی کمک کرد تا بتوان تصمیم درستتری در رابطه با شخصیت برند جیرینگ که مبتنی بر فناوری اطلاعات خدمات خود را ارائه میکند بگیریم. مبحثی که نیاز به تعامل بیشتر با واحد مارکتینگ جیرینگ داشت.
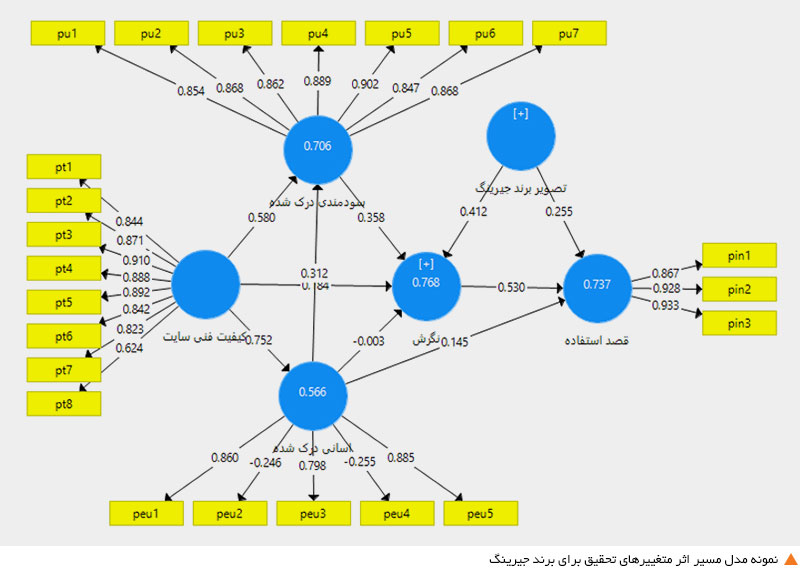
در بخش پایانی تحلیل آماری دادهها، در این تحقیق به منظور آزمون فرضیات تحقیق از روش معادلات ساختاری با استفاده از روش حداقل مربعات جزیی استفاده شد که به الگوریتم PLS مشهور است. بدین ترتیب مقادیر بار عاملی برای نشانگر های هر سازه در قالب مدل اندازه گیری، مقادیر مقدار واریانس استخراج شده جهت بررسی روایی همگرا، مقایسه ریشه دوم میانگین واریانس استخراج شده با همبستگیهای موجود (معیار فورنل و لاركر)، و ضرایب بررسی پایایی سازه های تحقیق مورد بررسی قرار گرفت و در نهایت مدل مسیر اثر متغیر های تحقیق و مقادیر معنی داری مدل مسیر اثر متغیر های تحقیق، و اثر خطی اثرات متغییرهای تحقیق برای آزمون فرضیات كلی در مستندات پژوهشی به شرکت جیرینگ ارائه گردید.

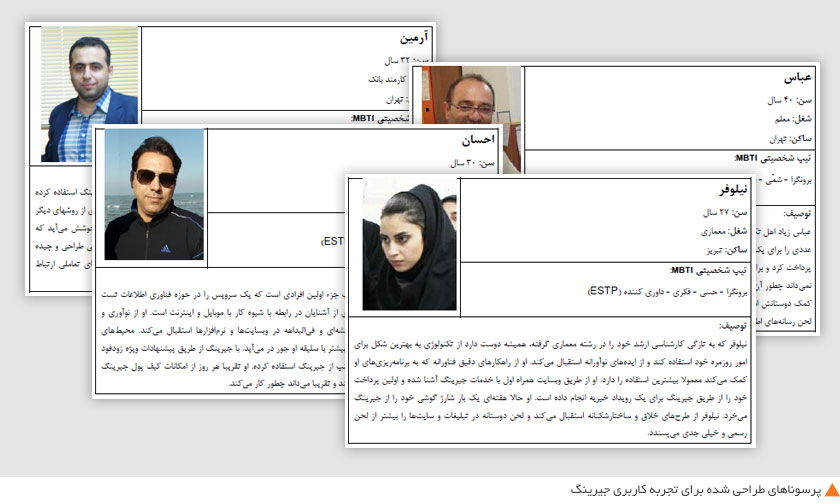
طراحی پرسونا با توجه نتایج کاربرپژوهی و رویکرد دو گانه وبسایت به عنوان یک رسانه تبلیغاتی اطلاعرسانی و سرویس برای استفاده از خدمات جیرینگ انجام گرفت.
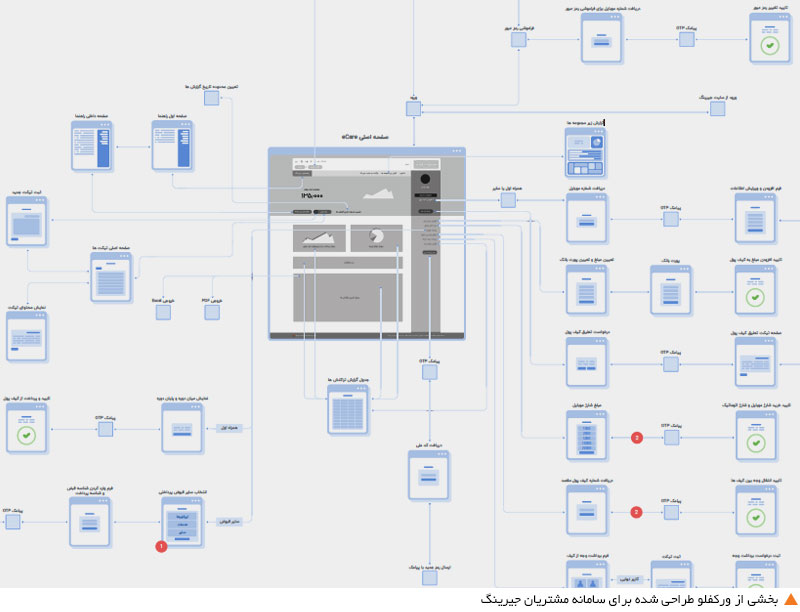
پس از تحلیلهای صورتگرفته روی نتایج بدست آمده از پرسشنامه و نیز تحلیل رفتار کاربران روی وبسایت قدیمی با استفاده از ابزار MouseFlow و Heatmap حرکت ماوس و کلیک کاربران روی بخشهای مختلف وبسایت، نوبت به روند طراحی تجربه کاربری و تدوین سناریوها رسید. در طراحی تجربه کاربری برای این وبسایت دو کاربست متفاوت از وب باید در نظر گرفته میشد: وبسایت به عنوان یک رسانه که نقش تبلیغاتی (اقناعی)، اطلاعرسانی و آموزشی، و وبسایت به عنوان یک سرویس که بستری برای استفاده از خدمات جیرینگ در قالب سامانه e-care بود. بدین ترتیب تقسیمبندی کاربران بر مبنای کاربرپژوهی و تحلیل آماری صورت گرفت و با در نظر گرفتن شاخصها و ترجیحات (User Preferences) استخراج شده، چهار پرسونا به نمایندگی از مخاطبان وبسایت تدوین گردید. این پرسوناها به همراه داستانهایی فرضی مبتنی بر رفتارهای متنوع همراه شدند و سناریوهای تجربه کاربری آنها تدوین گردید تا بتوان با در نظر گرفتن وجوه مختلفی از نیازهای متنوع کاربران وبسایت را طراحی نمود. در نهایت این سناریوها در قالب دو Workflow مجزا و در عین حال به هم پیوسته برای وبسایت و سامانه e-care پیادهسازی شدند تا تمام مراحل کاربری از شیوه ثبتنام و استفاده از خدمات داشبورد پیشرفته e-care تا آموزش شیوه استفاده از بستر USSD جیرینگ از قبل پیشبینی و طراحی شده باشد.

از طرفی بخشبندی وبسایت و امکانات آن و نیز عناوین و متون مهم با توجه به طراحی کاربر محور (UCD) مورد بازنگری قرار گرفت. برای مثال در بخشی با عنوان شرکای تجاری، از کسبوکارهایی مثل اسنپ، زودفود، تیوال و... نام برده شده بود که علیرغم اهمیت، به خاطر عنوان نامناسب این بخش (شرکای تجاری) بازدیدکنندگان تمایلی به بازدید از آن بخش نداشتند. در وبسایت جدید این عنوان به «کاربردهای کیف پول» تغییر نام پیدا کرد و دستهبندیهایی نظیر حمل و نقل، خوراک، تئاتر و سینما و... زیر این عنوان بخشی را در صفحه اصلی وبسایت به خود اختصاص داد تا حس ملموستری از کارکردهای جیرینگ به مخاطبین انتقال دهد. بدین ترتیب تقریبا تمام بخشها و ساختار منو از نظر عناوین و ساختار منطقی مورد بازنگری قرار گرفتند.
مرحله طراحی رابط کاربری شامل طراحی صفحه اصلی و بیش از 20 الگوی مورد نیاز برای صفحات و بخشهای داخلی وبسایت و همچنین داشبورد و پنل کاربری سامانه e-care انجام شد.
پس از طراحی و تأیید Workflow و Wireframe صفحات اصلی، نوبت به طراحی رابط کاربری رسید. برای این منظور با توجه به شخصیت برند، نتایج تحلیلی کاربرپژوهی و نیز نیازهای سازمانی، طراحی رابط کاربری در دو فاز انجام گرفت. فاز اول طراحی صفحه اصلی و بیش از 20 الگوی مورد نیاز برای صفحات و بخشهای داخلی وبسایت و در فاز بعدی داشبورد و محیط پنل کاربری سامانه e-care با جزئیات تمام طراحی گردید. در این مرحله بر تنوع الگوهای طراحی مبتنی بر نیازها و محتواهای متفاوت هر بخش تأکید ویژهای شد. به طوریکه برای هر کدام از بخشهای وبسایت نظیر کاربردهای جیرینگ، اخبار، کمپینها، گالری تصاویر و ویدیو، فرم درخواست همکاری، راهنما، جستجو، خدمات اصلی، فرم استخدام و همینطور فرمهای سرویسمحور نظیر خرید شارژ و واریز وجه و کمک به خیریه و... الگوهای دیزاین متفاوتی در نظر گرفته شد.

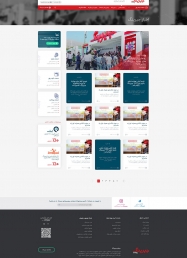
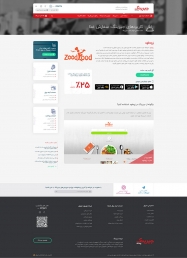
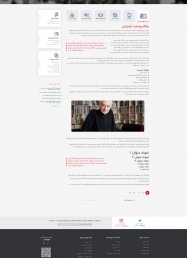
صفحه اصلی نیز به شیوه Long Scroll محتواهای مختلف تبلیغاتی، اطلاعرسانی و آموزشی (راهنمای استفاده از خدمات) طراحی شد. در نظر گرفتن اسلایدری با محتوای لایفاستایل و استفاده از افکتهای اینتراکتیو در کنار یک ویدیو سعی در ایجاد یک First Impression مثبت در نگاه مخاطب دارد. قرارگیری باکسهای مربوط به خدمات اصلی کیف پول جیرینگ بلافاصله بعد از آن و به همراه پیکتوگرامهای یونیفرم به کاربران دائمی سایت کمک میکند راحتتر گزینههای مورد نظر خود را پیدا کنند. در ردیف بعدی معرفی کوتاهی از جیرینگ در کنار جایگاهی برای بنرهای کمپینهای تبلیغاتی این شرکت قرار گرفته تا دیدی کلی نسبت به برند جیرینگ به مخاطب منتقل نماید. در بخش بعدی ردیفی برای کاربردهای جیرینگ نظیر سفارش غذا، حمل و نقل، فرهنگی هنری، گردشگری و... همراه با آیکنهای نمادین آنها در نظر گرفته شده که با بردن ماوس روی آنها لیستی از وبسایتهایی که در آنها میتوان با استفاده از کیف پول جیرینگ پرداخت را انجام داد نمایش داده شده است. در ادامه شرکتهایی که روی بستر جیرینگ تخفیف قائل شدهاند، در قالب پیشنهادات ویژه طراحی شده است.
در بخش سرویسهای آنلاین ارتباطی چندلایه و پیشرفته از طریق API با سیستمهای پرداخت جیرینگ برقرار شد تا بتوان از خدمات پرداخت کیف پول در وبسایت و سامانه e-care استفاده شود.
در نتایج پیمایش میدانی، متوجه شدیم بخش عمدهای از کاربران جیرینگ سوالاتی ابتدایی در مورد نحوه کارکرد کیف پول دارند و نمیدانند از چه طریقی پاسخشان را پیدا کنند. برای مثال تعداد قابل توجهی از مشارکتکنندگان در پرسشنامه علت عدم استفاده از کیف پول جیرینگ را فراموشی رمز عبور و ندانستن شیوه ریست کردن آن ذکر کردند. به این منظور علاوه بر طراحی بخش ویژهای تحت عنوان راهنمای جیرینگ با ایندکسینگ و جستجوی مستقل، در صفحه اصلی نیز ردیفی ویژه در نظر گرفته شد که با کمک تصاویر GIF به سادگی در اینباره کاربران را راهنمایی میکرد.
برای این وبسایت نیز همچون سایر پروژههای اسپیرال یک سیستم مدیریت محتوای اختصاصی بر بستر فریمورک لاراول برنامهنویسی شد. بدینترتیب علاوه بر آنکه محدودیتی در ایدهپردازیها وجود نداشت، ساختار دیتابیس و کوئریها نیز به شکلی بهینه و امن نوشته شدند. همینطور ارتباطی چندلایه و پیشرفته از طریق API با سیستمهای پرداخت جیرینگ برقرار شد تا بتوان از خدمات سرویسمحور در وبسایت نیز علاوه بر سامانه e-care استفاده شود.
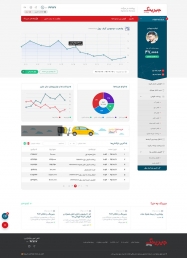
سامانه e-care جیرینگ با در نظر گرفتن پیچیدگیها و محدودیتهای موجود در API توسعه یافت. بخشی از روندها نظیر ثبتنام و ورود با توجه به اپراتور محور بودن این سرویس و چالشهای فنی به وجود آمده به خاطر ترابرد، نیاز به بررسی و بازنگریهای جدی داشت. این پیچیدگیها طی جلسات متعدد با تیم فنی جیرینگ مورد بررسی و واکاوی قرار گرفت و راهکارهای متنوعی برای رفع این مسائل در نظر گرفته شد. خوشبختانه تیم فنی اسپیرال در این مراحل نیز پا به پای تیم حرفهای جیرینگ موفق شد بر بسیاری از این مشکلات فائق یابد و نسخه آزمایشی این سامانه پیچیده مالی در حوزه پرداخت را آماده استفاده نماید. در حال حاضر این بخش از پروژه به دلیل برخی مشکلات زیرساختی توسط عموم کاربران قابل مشاهده نیست اما توسط شرکای تجاری و زیربخشهای مجموعه جیرینگ در حال استفاده است.

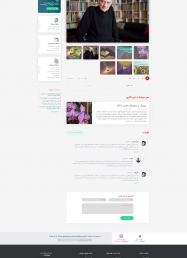
طراحی صفحه خبر

طراحی رابط کاربری لیست اخبار

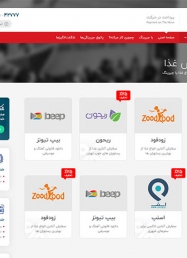
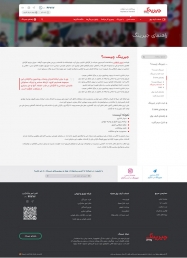
طراحی صفحه کاربردها

لیست کاربردهای جیرینگ

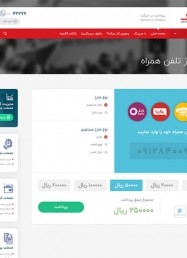
طراحی صفحه شارژ موبایل

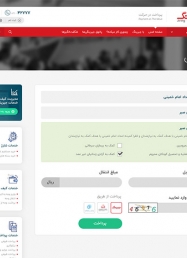
طراحی صفحه کمکهای خیریه

طراحی صفحه خرید بستههای اینترنت

طراحی رابط کاربری گالری

طراحی رابط کاربری راهنما

طراحی رابط کاربری راهنما

طراحی سامانه مشتریان