| نوع پروژه | اجرای استاتیک و برنامهنویسی اختصاصی | تاریخ راه اندازی | خردادماه 1395 |
| دسته بندی | طراحی وب سایتهای شرکتی | آدرس سایت | www.IranianAtlas.ir |
| امکانات | مدیریت پیشرفته پروژهها به همراه ماژولهای محتوایی مرتبط، مدیریت اخبار، انتشارات، جوایز و...، مدیریت فرمها |
||

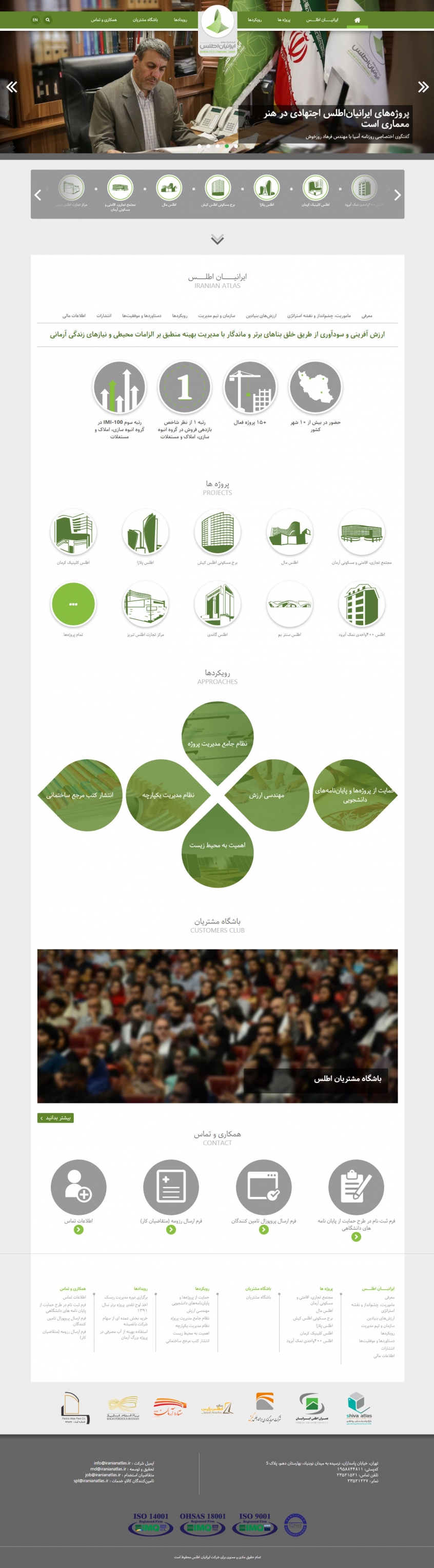
شرکت ایرانیان اطلس یکی از بزرگترین هولدینگهای صنعت ساختمان در کشور است که پروژههای چندمنظورهاش نظیر اطلس مال تهران، اطلس پلازا، آرمان مشهد، اطلس کیش، اطلس نمکآبرود و... شهرت قابل توجهی دارد. پروژه ایرانیان اطلس از چند نظر پروژه متمایزی در کارنامه فعالیتهای اسپیرال بود. پیش از برنده شدن اسپیرال در مناقصه مربوط به پیادهسازی و توسعه وبسایت، طراحی این وبسایت به عنوان بخشی از طراحی هویت بصری سازمانی توسط شرکت دیگری انجام شده بود. اما از آنجایی که طرح به صورت وکتور اجرا شده بود و طراح گرافیک آن پروژه احتمالا آشنایی کافی به استانداردها و ترندهای روز طراحی وب نداشته، بازبینی مجدد در طراحی و در نظر گرفتن مباحث مربوط به تجربه کاربری نیز جزء وظایف اسپیرال تعیین شد. بدین ترتیب تیم اسپیرال با حفظ ساختار و هویت بصری تعریف شده میبایست طراحی را دوباره اجرا و روندها و فرمها را برای پیادهسازی و توسعه آماده نماید.
یکی از بزرگترین چالشها آن بود که در طراحی قبلی رزولوشنهای مختلف و نحوه نمایش وبسایت در آنها و همینطور نسخه ریسپانسیو تعریف نشده بود. مشکل جدی دیگر مبهم بودن اینتراکشنها و انیمیشنهای لازم در طرح بود. عدم امکان اجرای برخی طرحها در قالب کدهای استاتیک وب، چالش برای داینامیکسازی برخی از اینفوگرافیکها، عدم طراحی الگوی مناسب برای بخشهایی نظیر اخبار و انتشارات، و...، از دیگر مشکلات این پروژه بود. این مسائل در کنار سایر مشکلاتی که ناشی از عدم آشنایی طراح گرافیک این پروژه در شرکت مذبور بود، موجب شد پیچیدگی این پروژه بیشتر از حد معمول باشد. گرچه، تیم اسپیرال با تعامل خوب و حرفهای خود در کنار تیم فنی ایرانیان اطلس توانست بر این مشکلات فائق آید.
این وبسایت در قالب یک وبپرزنتیشن طراحی شده بود و هدف اصلی آن تحت تأثیر قراردادن حسی مخاطبان آن بود. ویژگی خوب طرح این بود که برای اغلب بخشهای اصلی این وبسایت طرحهای ویژه و متمایزی پیشبینی شده بود که در کنار طراحی تعاملی که اسپیرال برای آنها در نظر گرفت صفحات جذابی را برای بخشهای معرفی ایرانیان اطلس، رویکردها، رویدادها، و صفحه ویژه هر پروژه ایجاد کرد. برای صفحاتی نظیر لیست اخبار و لیست انتشارات و شیوه فیلترینگ آنها و نیز فرمها نیز طراحیهای جدیدی انجام گرفت. در نهایت طرحها پس از بازنگری و تکمیل، به صورت Full Responsive و Cross Browser پیادهسازی شدند به طوریکه در تمام مرورگرهای رایج و در هر نمایشگر و رزولوشنی این وبسایت درست نمایش داده میشد.
این وبسایت در قالب یک وبپرزنتیشن طراحی شده بود و هدف اصلی آن تحت تأثیر قراردادن حسی مخاطبان آن بود.
در مرحله بعدی برنامهنویسی سیستم مدیریت محتوا بود که باید با توجه به طراحی خاص هر صفحه به گونهای نوشته میشد که علاوه بر نیازهای عمومی، به خوبی از عهده مدیریت بخشهای خاص محتوایی برمیآمد. برخی از بخشها به شکل ماژولهای مستقل پیشبینی شد تا انعطافپذیری لازم را برای مدیران سایت داشته باشد. برای مثال برای امکانات مختلف پروژهها آیکنهایی در نظر گرفته شد که هر کدام در هر پروژه توضیحات مخصوص به خود را داشتند و اسلایدرها به شکلی طراحی شد که نوع نمایش و جایگاه متن روی آنها را بتوان تعریف کرد. همینطور تمهیداتی لازم بود تا در صفحههای مربوط به پروژههای ایرانیان اطلس، نشریات، رویدادها و دیگر اطلاعات بخشهای مختلف سایت که به نوعی به آن پروژه مرتبط میشد نمایش داده شود.
بدین ترتیب اگرچه طراحی اولیه پیشنهادی ایرانیان اطلس برای وبسایت از استانداردهای لازم برخوردار نبود، اما اسپیرال تلاش خود را برای بهینهسازی و اجرای با کیفیت طرح با همکاری و تعامل مثبت تیم فنی کارفرما صرف نمود.