| نوع پروژه | ریدیزاین (طراحی و پیادهسازی) | تاریخ راه اندازی | شهریورماه 1394 |
| دسته بندی | طراحی پرتالهای سازمانی | آدرس سایت | www.um.ac.ir |
| امکانات | طراحی رابط کاربری، پیاده سازی به صورت واکنشگرا، طراحی UI Kit |
||

 این سایت پس از ریدیزاین، برنده بهترین وبسایت دانشگاهی در جشنواره وب ایران در سال 1394 شد.
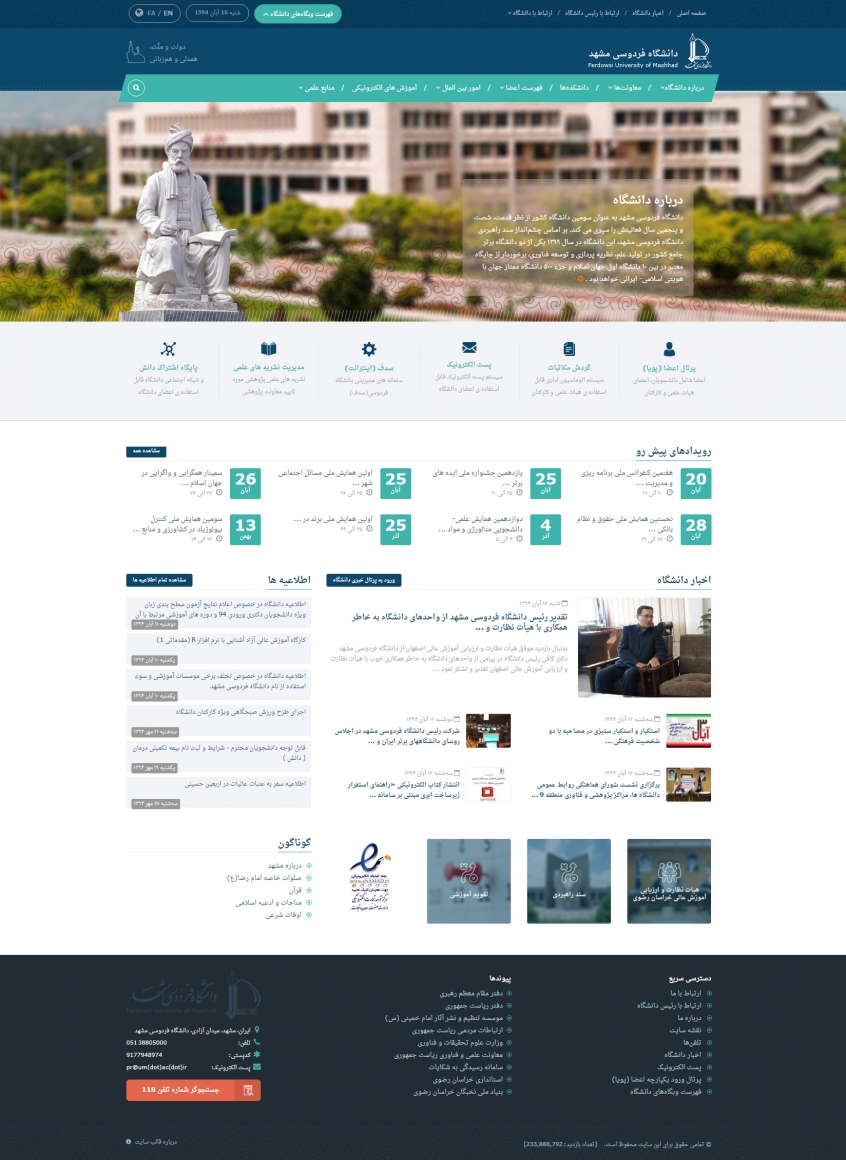
این سایت پس از ریدیزاین، برنده بهترین وبسایت دانشگاهی در جشنواره وب ایران در سال 1394 شد.وبسایت دانشگاه فردوسی مشهد، در عین مدرن و نوآورانه بودن باید هویت آکادمیک خود را نیز حفظ میکرد. از آنجایی که از قبل هویت بصری یکپارچهای نیز برای دانشگاه تعریف نشده بود، این کار با چالشهای بیشتری روبرو شد. با هماهنگیهای انجام شده بنا شد همزمان با طراحی وبسایت، هویت بصری دانشگاه از جمله رنگبندی، پترن سازمانی، استایل و فونت نیز تثبیت گردد. بدین ترتیب پترنی تکرارشونده با فرمی که تداعیکننده ابرهای مینیاتوری (برگرفته از روایتهای بصری شاهنامه فردوسی) و نقوش اسلیمی است به عنوان عنصری از هویت بصری سازمانی تعریف شد. همچنین رنگبندی سایت نیز جهت هماهنگی با موضوع مذهبی بودن مشهد و شهرت فیروزههای آن، ترکیبی از ترام آبی تیره و فیروزهای انتخاب شد. این رنگها در کنار پترن انتخاب شده، وزنهای مختلف فونت «ایران» به عنوان فونتی سریفدار (جهت تداعی اصالت بیشتر)، و استایلی از خطوط مورب در سرتاسر طراحی (به خصوص در ویترین وبسایت) ساختار یکپارچهای از یک فرم منحصر به فرد را برای این سازمان شکل دادند.
چالش بعدی بخشهای متعدد این پرتال بود که سازماندهی آنها را در منو و ترکیببندی آن را در بدنه وبسایت سخت میکرد. خوشبختانه کادر فنی این دانشگاه همکاری لازم را در این زمینه با ما داشتند و توانستیم با ترکیب چند منو، حذف چند گزینه، و نیز نمایش مواردی نظیر نام سال و نمادی از حرم مطهر امام رضا (ع) به صورت کاملا مینیمال این مساله را تا حد زیادی حل نماییم. همینطور لینک پرتالهای اصلی سایت که مورد مراجعه بسیاری از بازدیدکنندگان بود، با آیکنی مرتبط زیر اسلایدر قرار داده شد تا دسترسی آنها راحت باشد. لینک سایر وبگاههای دانشگاه در کلیدی در هدر قرار گرفت.
از آنجایی که مخاطبان این وبسایت فقط دانشجویان و پرسنل آن نبودند، و یکی از اهداف اصلی وبسایت به نمایش گذاشتن شأنیت دانشگاه و جنبههای تبلیغاتی آن بود، اسلایدری عریض و چندلایه به عنوان ویترین سایت تعریف گردید. در فریم اول این اسلایدر، مجسمه فردوسی را روی پس زمینهای از تصویر محو دانشگاه قرار دادیم تا دغدغههای فرهنگی دانشگاه نیز در قالب این اسلاید در نظر گرفته شود. خوشبختانه با توافق صورت گرفته، اسپیرال چندین اسلاید اینتراکتیو دیگر برای مناسبتها و موضوعات مختلف طراحی مینماید تا اسلایدر این وبسایت نیز به بیماری تصاویر بیکیفیت و دیزاین نشده دچار نگردد!
با توجه به اینکه قرار بود سیستم مدیریت محتوا و برنامهنویسی وبسایت توسط مرکز فناوری اطلاعات دانشگاه انجام گردد، تمام المانهای مورد نیاز در صفحات داخلی از جمله جداول، لیستها، عناوین، کلیدها، فیلدها و... در قالب یک UI Kit طراحی و اجرا گردید تا در صورتی که هر کدام از عناصر فوق در محتوای وبسایت استفاده گردد، از قبل دیزاین شده و مطابق با رنگبندی و هویت بصری وبسایت نمایش داده شود.
این وبسایت نیز به صورت Responsive یا واکنشگرا و Cross Browser پیادهسازی شد تا طرح و چیدمان آن در هر سایز صفحه نمایش از موبایل و تبلت تا مانیتورهای دسکتاپ و در هر مرورگری درست و به صورت بهینه نمایش داده شود.