| نوع پروژه | طراحی، پیادهسازی و برنامهنویسی | تاریخ راه اندازی | فروردین 1394 |
| دسته بندی | طراحی وب سایتهای شرکتی | آدرس سایت | www.Crouse.ir |
| امکانات | دوزبانه، مدیریت محصولات، اخبار، مشتریان، شرکاء، اسلایدر،... مدیریت فیلدهای فرم ارسال رزومه، سیستم عضویت، جستجوی پیشرفته رزومه ها،... |
||

تجربه همکاری با شرکت کروز، در نوع خود از نظر نگاه حرفهای سفارش دهنده و نیز دقتی که روی پروژه صرف شد کمنظیر بود. این شرکت پس از بررسی شرکتهای برتر طراحی وب ایران، اسپیرال و دو گروه دیگر را برای ارائه طراحی اولیه انتخاب و هزینه کامل طراحی صفحه اصلی در دو سبک متفاوت را پرداخت نمود. اسپیرال نیز پس از جلسات آنالیز و بررسی اولیه، دو طرح اولیه ارائه نمود، و کروز بین شرکتهای منتخب، اسپیرال را به عنوان پیمانکار وبسایت خود انتخاب کرد. و بدین ترتیب پروژه وارد فاز جدیتر تکمیل نمونههای اولیه شد.
خوشبختانه نماینده شرکت کروز در این همکاری، نگاهی دقیق نسبت به بحث دیزاین داشت و این مساله مورد استقبال اسپیرال قرار گرفت، و تمام اصلاحات درخواستی در روند کار، به صورت اصولی مورد بحث و بررسی قرار میگرفت و نتیجه توافق شده روی طرح این وبسایت دوزبانه اعمال می شد.
رنگ سازمانی لوگوی شرکت کروز Royal Blue بود که به علت آنکه رنگ به روزی در وب دیزاین محسوب نمیشد، رنگ شناسنامهدار دیگری به نام Medium Persian Blue جهت رنگبندی اصلی انتخاب گردید. یک رنگ نارنجی نیز به عنوان رنگ مکمل هایلایت در کنار چهار رنگ خاکستری، سایر رنگهای گرافیک وبسایت کروز را تشکیل دادند.
از آنجا که زبان اول این وبسایت انگلیسی است، در انتخاب فونت انگلیسی نیز باید دقت بیشتری میشد و باید فونتی مدرن با لحنی اصیل انتخاب میشد که وزنهای مختلفی در اختیار ما میگذاشت. پس از بررسی، وبفونت بهینهشدهی Raleway انتخاب شد تا علاوه بر ویژگیهای خاص بودن و مدرن بودن، از وزنهای بسیار سبک تا Bold آن بتوان در طراحی استفاده بهینه کرد. برای بخش فارسی نیز از وبفونت BBCNassim که تا آن زمان تنها وبفونت اختصاصی بود که برای وب فارسی طراحی شده، استفاده شد. تعدد سایزهای فونت مورد استفاده به صورت مشخص و محدود برای لایههای مختلف محتوا تعیین شد تا کل متون وبسایت یکپارچگی خود را حفظ کنید.
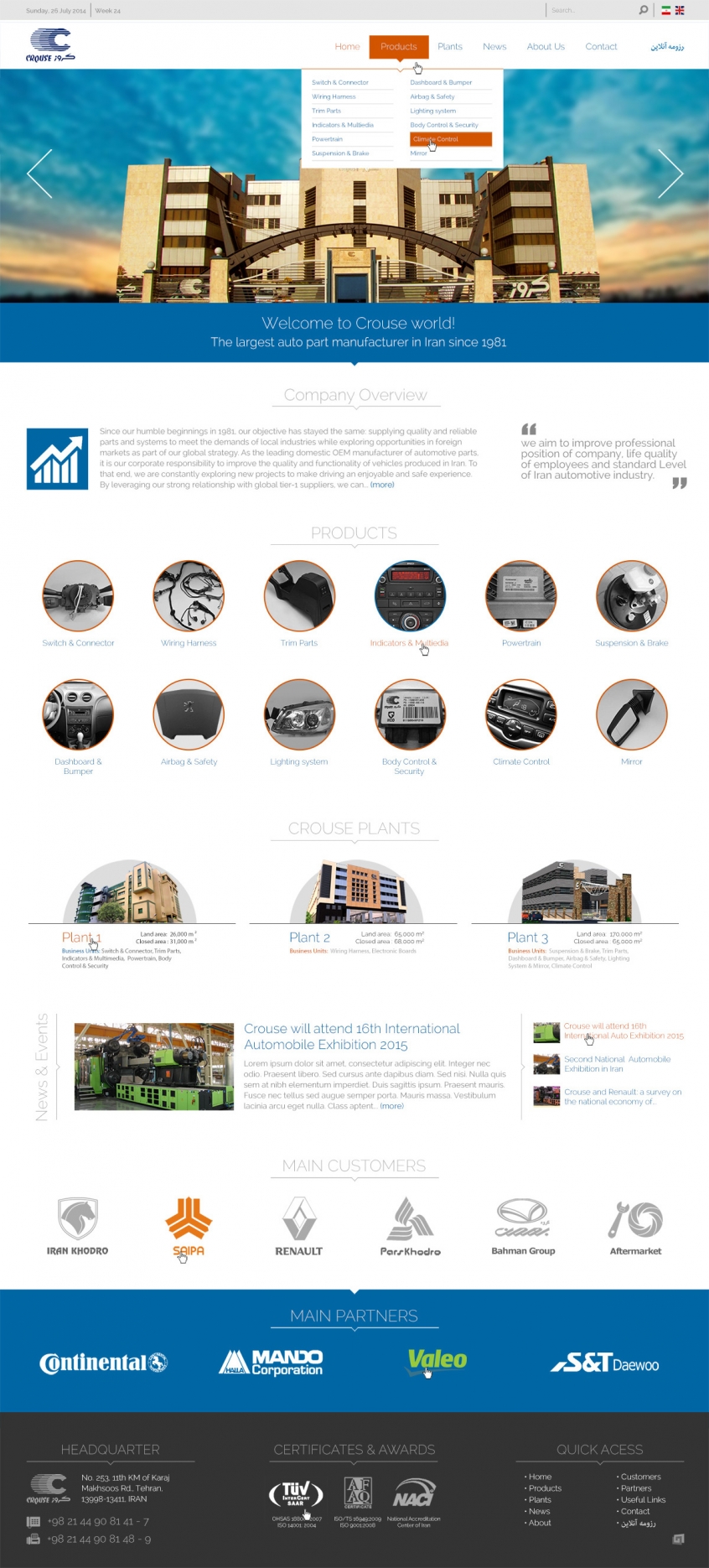
ترکیببندی (Lay-out) وبسایت به خصوص در صفحه اصلی، چندین بار تغییر یافت. دو نمونه طرح اولیه که یکی ترکیب خلاقانهتر و دیگری چینشی کاملا کلاسیک را ارائه میکرد، به نوعی تلفیق شدند و در مراحل پایانی برخی از بخشهای تصویر فوق، به خاطر اعمال نظر مسئولین بالاتر از طرح نهایی حذف شدند، از جمله بخشهای Plants و مشتریان و شرکا. همچنین اسلایدر چندلایهای و تصویرسازی شدهی وبسایت نیز به شکل سادهتری درآمد تا مدیر سایت بتواند به راحتی تصاویر و تایتلهای مربوط به آنرا تغییر دهد. بدین ترتیب لی آوت نهایی در وبسایت کروز کمی با آنچه در این طرح میبینید متفاوت شد. طرح نهایی را میتوانید در تصاویر زیر نیز مشاهده نمایید.
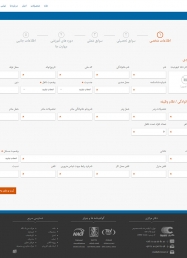
در ادامه الگوهای مختلفی برای صفحات داخلی از جمله محصولات، اخبار، تاریخچه، فرم ارسال رزومه و... نیز طراحی گردید که برخی از آنها را میتوانید در تصاویر زیر ببینید. لازم به ذکر است تمام صفحات طراحی شده به صورت ریسپانسیو (واکنشگرا) پیاده سازی شد و در انواع رزولوشنها، نمایشگرها و مرورگرها نیز تست و دیباگ شد.
در مرحله بعدی توسعه و برنامهنویسی این وبسایت دوزبانه انجام گرفت، که اصلیترین چالش آن سیستم عضویت و فرم رزومه چندمرحلهای آن بود. طراحی و برنامهنویسی این قسمت از وبسایت وقت و دقت زیادی میطلبید، تا مخاطبان آن بتوانند به راحتی و بدون هیچ مشکلی اطلاعات شخصی، تحصیلی، شغلی و... خود را به صورت تفکیک شده ارسال کنند و در مراجعات بعدی نیز بتوانند آنها را ویرایش نمایند. این اطلاعات توسط یک جستجوی پارامتریک پیشرفته در CMS قابل دسترسی برای مدیران شرکت کروز بود.
آخرین چالش ریدیزاین وبسایت کروز انتقال دیتابیس رزومههای ثبت شده در سیستم قبلی بود که به صورت MsSQL ذخیره شده بود و میبایست به MySQL تبدیل و به سیستم جدید اضافه گردد.
طراحی قدیمی وبسایت را نیز می توانید در تصاویر زیر ببینید.

طراحی وب سایت شرکت کروز

طراحی وب سایت شرکت کروز

طراحی وب سایت شرکت کروز

طراحی وب سایت شرکت کروز

طراحی وب سایت شرکت کروز